ControlNet用openpose ポーズ固定 考察 (Stable Diffusion)
はじめに
Openpose Editorを用いて、AI画像のポーズを固定できる。

Openpose Editorインストール
「Extensions」タブ→「Install from URL」にて、下記のURLを入力

Installボタンを押して、webuiを再起動すると「Openpose Editor」というタブが追加されます。
Openpose Editor 使用方法
「Openpose Editor」タブを選択

- 生成したい画像の幅と高さ(widthとheigiht)を設定
- 右側のモデルの顔・手・脚などを目的のスタイルに変更する

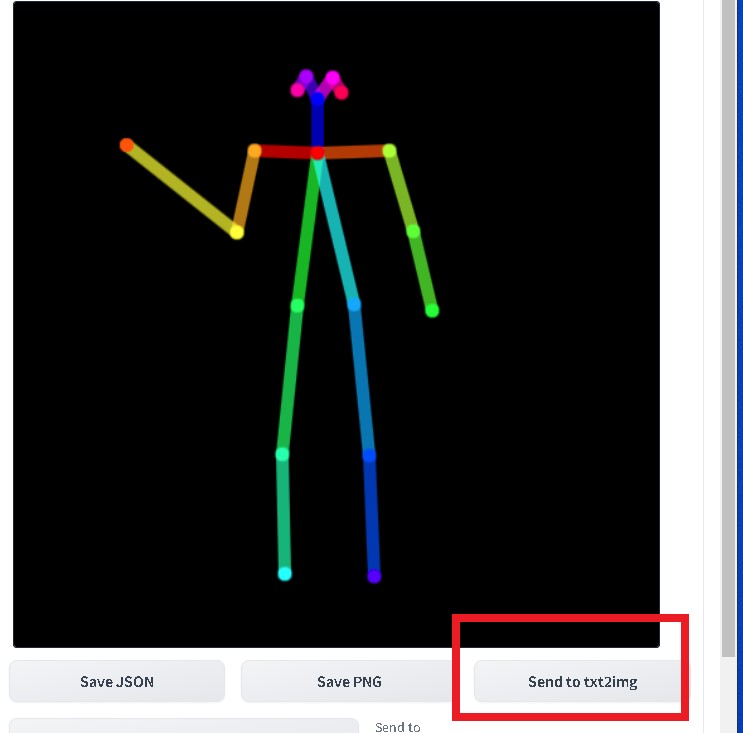
最後に、「Send to txt2img」をクリックする。

生成されたポーズ画像が、「txt2img」生成のControlNetへ転送される。
ControlNet使用方法
「txt2img」タブを選択。
「Openpose Editor」から転送された画像が、ControlNetに表示される。
- Enableにチェック
- Modelの中の「openpose」を選択
- Preprocessorは、「none」のまま

呪文を設定し、ジェネレートするとAI画像が生成されます。
【openpose例】


考察
今まで、ポーズを固定することが難しかった。
ある程度、ポーズを固定できるので、現実に近い動きが可能になった。
おすすめサイト
ControlNet用のポーズを簡単に作れる「Openpose Editor」の使い方【Stable Diffusion web UI】




