AnimateDiff+OpenPose AI動画 (txt2img)
はじめに

前回、sd-webui-AnimateDiff AI動画 (img2img)で動画を生成した。
しかし、AnimateDiffのみを使用した際の滑らかな(ヌルヌルした)動画を作成することができなかった。
そこで、animatediff+openposeで何かできないかと検索していたところ、以下のようなサイトを見つけた
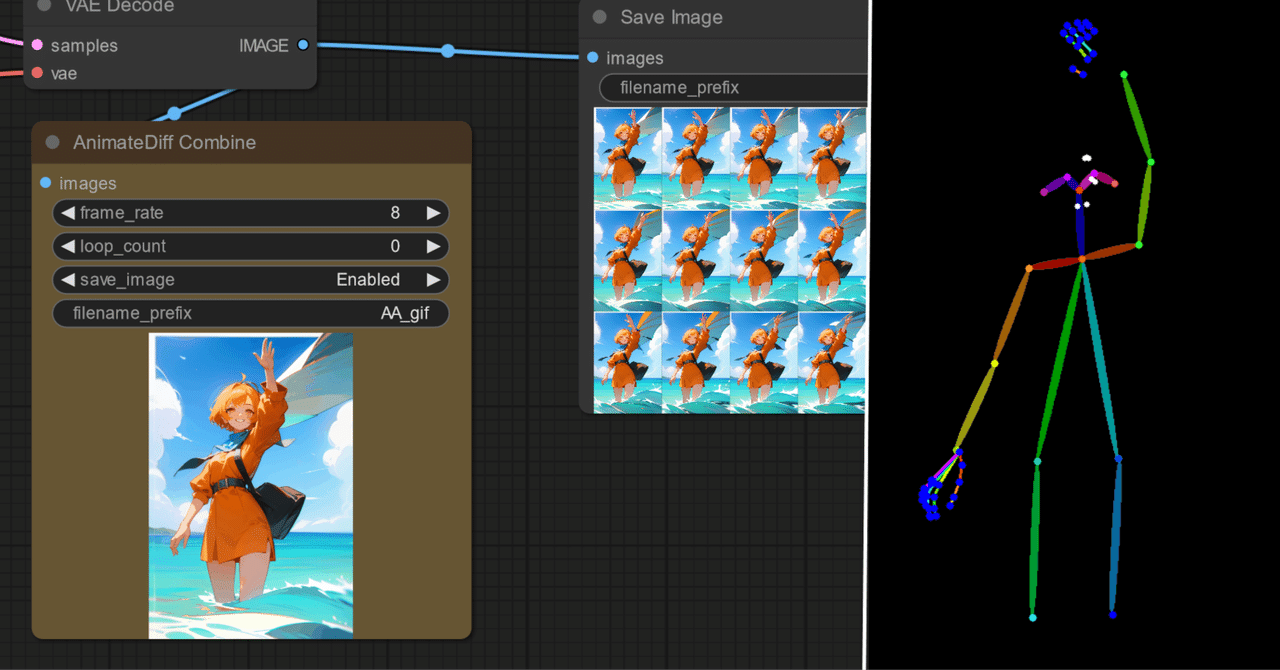
ComfyUIにて作成していたため、sd-webuiで生成できるように考案した。
準備
Openpose画像(openpose_samples.zip)を以下のサイトから、ダウンロードする
※下記サイト様より、Openpose画像をお借りしました
【AIアニメ】ComfyUIとControlNetでAnimateDiffを楽しむ

【こちらからもダウンロード可能(openpose_samples.zip)】
連続画像を動画に変換する
Openpose画像を動画にするため、Flowframesを使用した
編集などの設定は、以下の通りです。

Openpose画像を動画にした
※ゆっくりバージョン
openpose_samples-4x-RIFE-RIFE3.8-16fps.mp4
動画生成
画像準備
モデル:BracingEvoMix_v1.safetensors
プロンプト:
1girl, grin, smile,standing,hair fluttering, tilting head,wave hand,perfect light,
pink dress, on stage,realistic, best quality, <lora:sweet_dress_style2_v1:0.8>,Sampling method:DPM++ 2M Karras
Hires. fix:1.2

Number of frames:48 (6秒)

ControlNetにて、「OpenPose」を使用
動画元が、OpenPose動画のため、Preprocessorを 「none」 に変更 (←※重要)

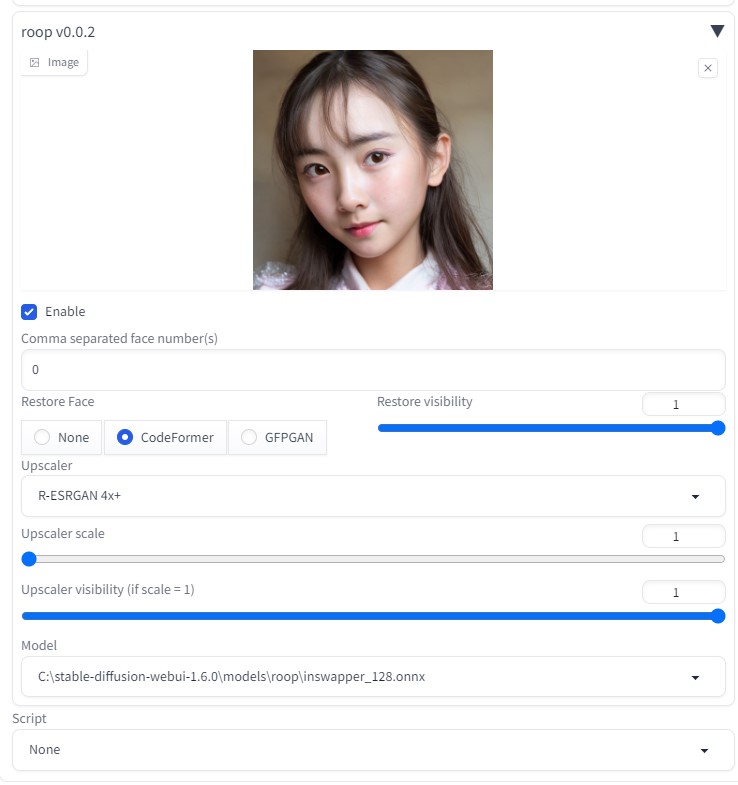
roopで顔を固定する (Upscaler scale は R-ESRGAN 4x+ 選択)

完成動画
VideoProc Vlogger使用(BGM追加など)
考察動画
今回作成したAI動画と元のOpenPose動画の比較
考察
連番画像を動画に変更することにより、動作をある程度固定した状態で、綺麗な動画(ヌルヌルした動画)を生成することができた。
なおかつ、Flowframesソフトを活用することにより、OpenPoseを動画にすることも簡単に作成できた。