sd-webui-AnimateDiff AI動画 (img2img)
はじめに

前回、sd-webui-AnimateDiff AI動画を生成できた。
img2imgを用いても生成できることが分かった。
画像を2枚用意することによって、最初と最後のポーズを決められる。
これにより、連番のような画像を用意することにより、継続する動画を作成することができるようになると思われる。
参考サイト
sd-webui-AnimateDiffをイメージtoイメージで使う方法【AIアニメーション】
txt2img
連番画像の準備
連番画像生成(6枚)
txt2imgにて、似たような画像(連番画像)を6枚生成

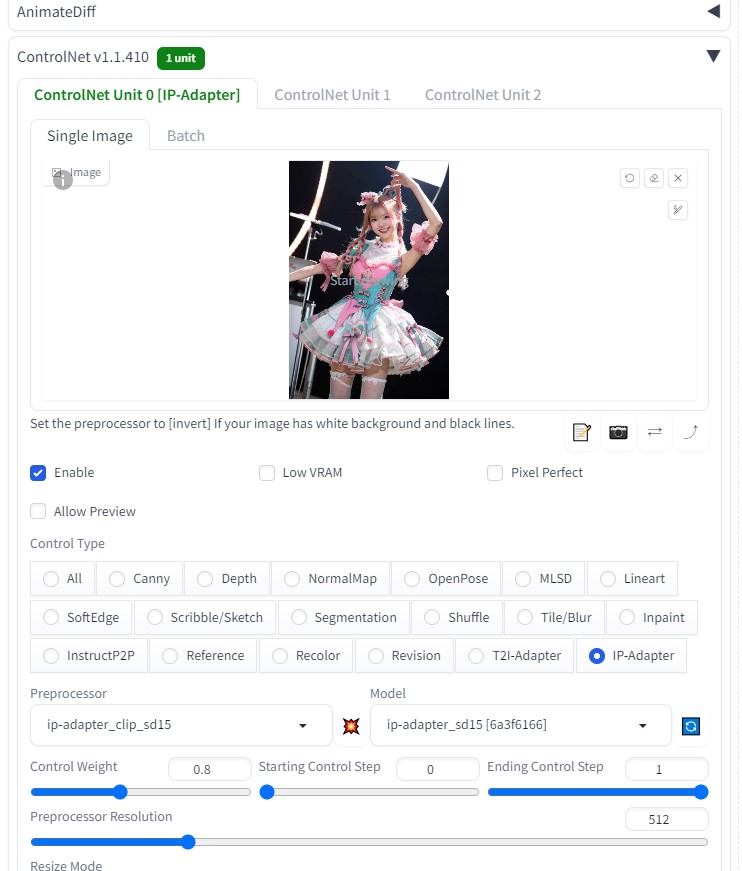
ControlNet> IP-Adapter で衣装をある程度固定する

roopにて、顔画像をある程度固定する。

生成されたAI画像に連番を振る

img2img
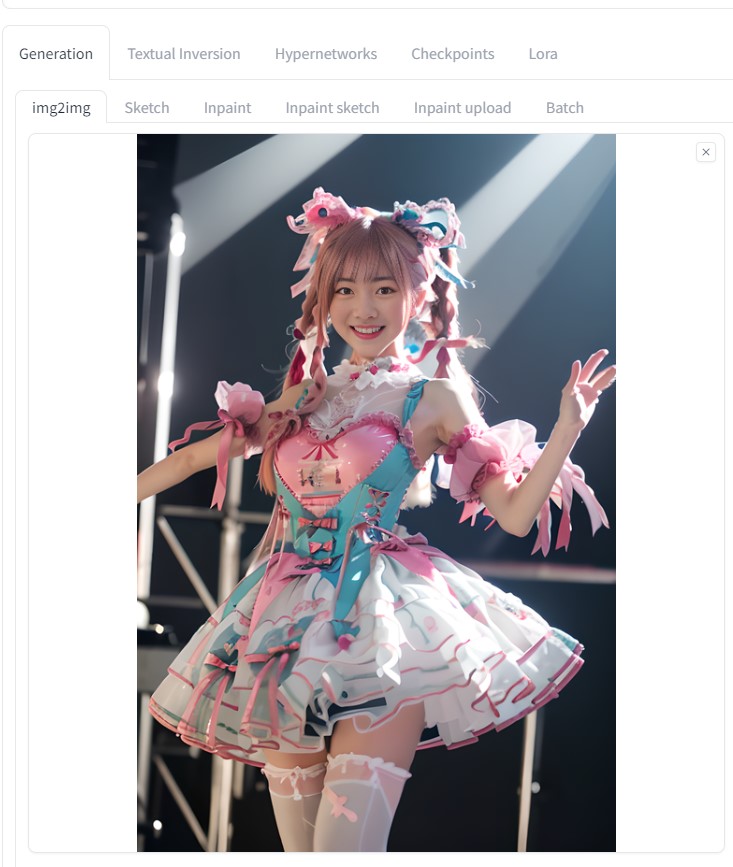
先ほど作成した、「001.png」をimg2imgに貼り付ける (動画最初の画像)

他の設定などは、以下の通りです。


Latent powerより下の場所に、「002.png」をimg2imgに貼り付ける(動画最後の画像)

roopにて、顔画像をある程度固定する。

生成途中の画像は、以下のようになる。

1つの動画生成を終了後、最初の画像と最後の画像を変更する
最初の画像を「001.png」から「002.png」にする
最後の画像を「002.png」から「003.png」にするこれを連番ごとに変更することにより、動画の継続性が保たれる。
作成したい動画の最後のフレームを、最初の画像に戻すとループ状に動画が動く
一番最後の動画生成の最後の画像を「001.png」にすることにより、全体の動画がループ状となる。
最初の画像を「006.png」にする
最後の画像を「001.png」にする動画編集
img2imgで生成した6つの動画を編集ソフトでまとめる


これで、1つの動画を生成できた。
EBsynth生成(背景交換)
背景をEBsynthを用いて変更する
詳細は、以下をご覧ください。
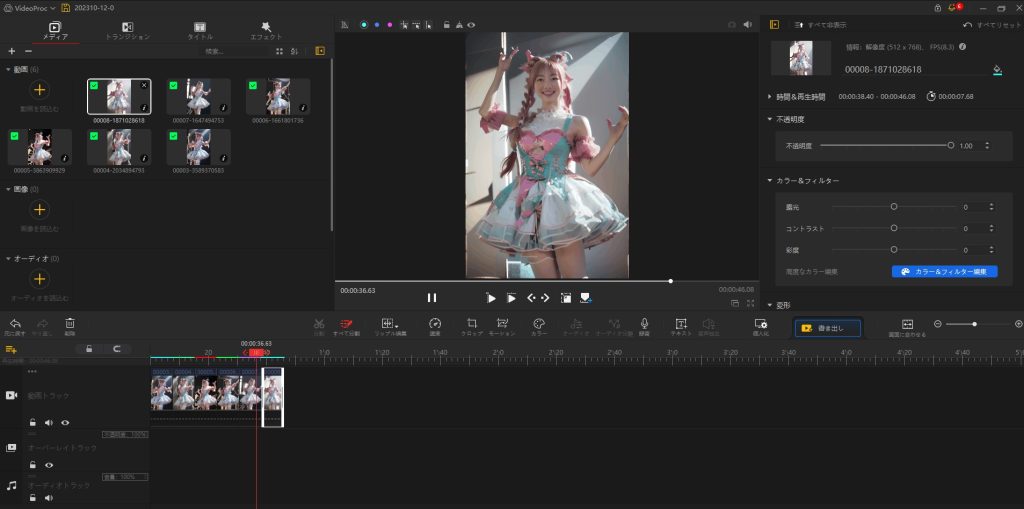
動画編集 (BGM追加など)
VideoProc Vlogger 使用(BGM追加、フォーカスの動き、ダンスのスピード速度の変更など)
音源(フリー素材):また明日