WordPressの最適化
2024年10月10日
最終更新日時 :
2024年10月10日
 aiainet2024
aiainet2024
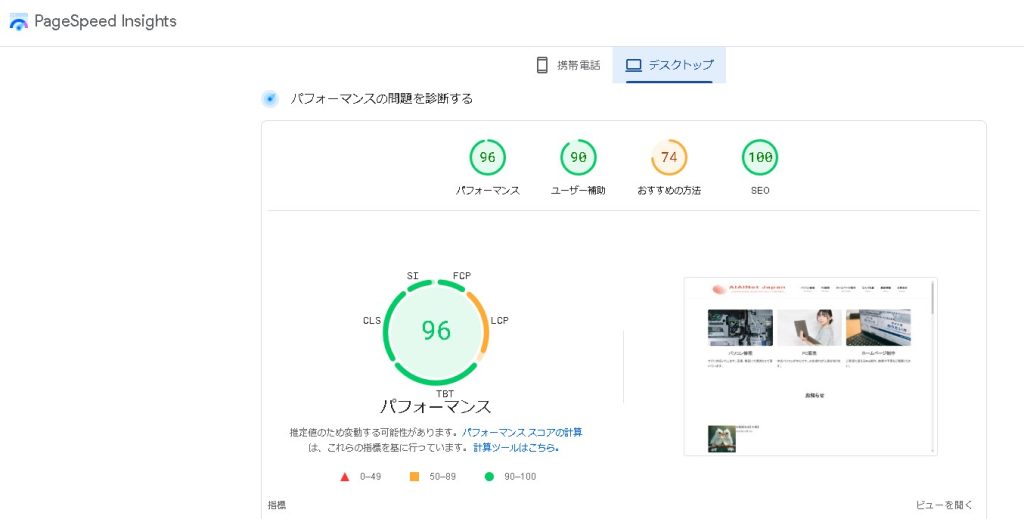
Webサイト表示速度検証ツール
PageSpeed Insights
WordPress最適化後
パフォーマンスが良くなりました

最適化方法(参考サイト)
Autoptimize
WordPress高速化プラグインAutoptimizeの設定方法!CSS JavaScript 画像を最適化!
ウェブサイトの表示速度を高速化してユーザの直帰率を下げる事は、Google検索の上位表示に欠かせない指標の一つとなりますが、ソースコードを圧縮、遅延読み込みをしてWor…
Flying Pages
Flying Pages: Preload Pages for Faster Navigation & Improved User Experience – WordPress plugin | WordPress.org
Preload pages intelligently to boost site speed and enhance user experience by loading pages before users click, ensuring instant page transitions.
EWWW Image Optimizer
【2025年6月版】EWWW Image Optimizerの最新設定方法と正しい使い方についてわかりやすく解説|hitodeblog(ヒトデブログ)
2025年6月1日:手順、設定画面を最新のものに更新しました 「サイトが重いから対策をしたい…」 「画像を圧縮すればサイトが早くなるって聞いたけど
Autoptimize
W3 Total Cache
【2024年最新】W3 Total Cacheの使い方・設定方法(不具合の対処も紹介)
W3 Total Cacheは、キャッシュにより表示速度を高速化できるプラグインです。1度表示されたウェブページのデータを、サーバーやブラウザに保存しておくことで、パフォーマ…
382
- カテゴリー
- ホームページ制作